오늘은 clear 속성에 대해 알아보도록 하겠습니다.
지난번에는 css의 float 속성에 대해 알아본 적이 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style: none;
}
ul li {
width: 200px;
height: 200px;
}
#red {
background: red;
float: left;
}
#green {
background: green;
float: left;
}
#blue {
background: blue;
}
#yellow {
background: yellow;
}
</style>
</head>
<body>
<ul>
<li id="red"></li>
<li id="green"></li>
<li id="blue"></li>
<li id="yellow"></li>
</ul>
</body>
</html>

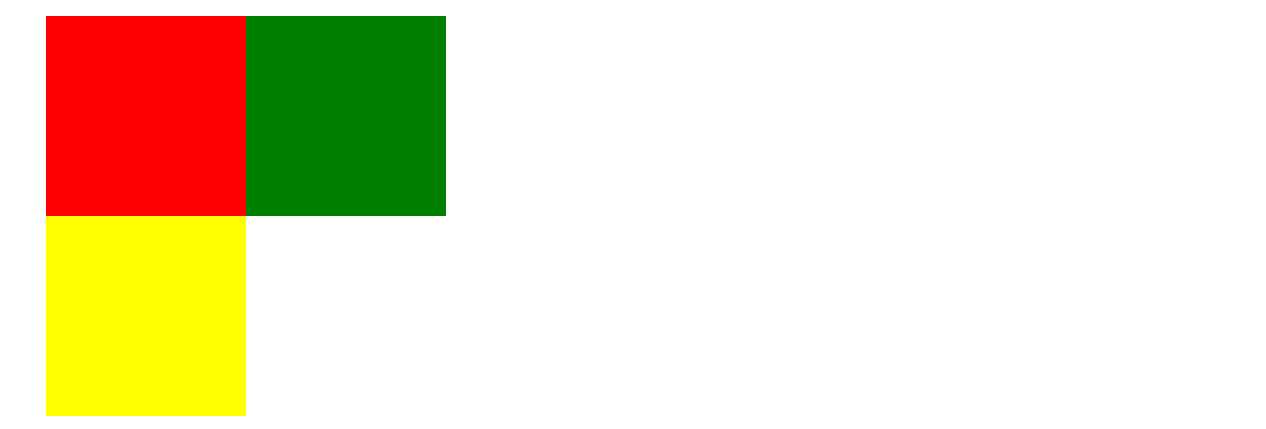
이렇게 float을 적용시키면 그 요소가 붕 떠서 화면상 배치를 할 때 쉽게 처리를 할 수 있다 했었습니다.
그런데 float의 특성상 붕 뜨기 때문에 원래의 화면상 배치가 틀어질 수 있습니다.
그럴 때 사용하는 것이 clear 요소인데, 저도 저번 포스팅에서 몇 번 쓴 적이 있었습니다.
이번에는 clear를 설명하기 위해 다른 예시 코드를 보여 드리겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box-container{
width: 350px;
border: 2px solid #09c;
background-color: #d7f5ff;
}
.box-container .box {
width: 80px;
height: 40px;
border: 2px solid red;
background-color: #ffe7d5;
}
</style>
</head>
<body>
<div class="box-container">
<div class="box" style="float: left">박스1</div>
<div class="box" style="float: right">박스2</div>
</div>
<div>content</div>
</body>
</html>
실행을 시키기 전 예상을 해 보면, 전체를 감싸는 box-container에 border와 배경색을 지정해 줬고,
그 안의 요소인 박스1과 박스2에 각각 float left, right를 해 줬기 때문에 전체 영역인 box-container
안에서 왼쪽과 오른쪽에 붙을 것입니다.
그리고 밑의 <div>content</div> 부분은 box-container 아래의 영역에 나타날 것입니다.

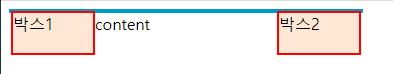
그러나 실행을 시켜 보면 float 태그의 중간에 나타나고, 상위 태그(box-container)의 높이가 없어지는
등의 문제가 발생하게 됩니다.
이 경우 float의 특징 중에 하나인 붕 뜬 요소가 없어야 할 필요가 있는데요.
이 때, clear 속성값을 사용하면 이 문제를 해결할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box-container{
width: 350px;
border: 2px solid #09c;
background-color: #d7f5ff;
}
.box-container .box {
width: 80px;
height: 40px;
border: 2px solid red;
background-color: #ffe7d5;
}
</style>
</head>
<body>
<div class="box-container">
<div class="box" style="float: left">박스1</div>
<div class="box" style="float: right">박스2</div>
<div style="clear: both"></div>
</div>
<div>content</div>
</body>
</html>

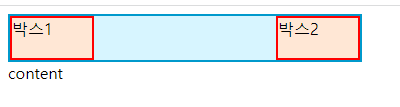
이렇게 float의 요소가 삭제되고 정상적으로 출력되는 것을 볼 수 있습니다.
clear의 값에는 방금 쓴 both 말고도 여러 가지가 있는데요.
- clear
1. both
2. left
3. right
4. none
이렇게 있습니다.
clear both는 방금과 같이 float left, right 둘 다 있을 때 두 요소를 삭제시키는 값이고,
left와 right는 각각 float left, right의 값에만 적용이 됩니다.
(none은 모든 태그들의 기본값으로 설정되어 있는 것입니다.)
'웹 개발 > 주요 태그, 속성들' 카테고리의 다른 글
| display flex 속성 (0) | 2021.12.17 |
|---|---|
| html 리스트 태그 (0) | 2021.12.16 |
| css background 속성 (0) | 2021.12.16 |
| css의 float 속성 (0) | 2021.12.16 |
| css 접두어 webkit, moz, ms, o 의미 (0) | 2021.12.16 |




댓글