이번 글에서는 display의 속성값 중 하나인 grid에 대해 알아보겠습니다.
바로 저번 글에서 했었던 flex와 같이 grid도 레이아웃 배치를 위해 만들어진 속성으로, flex와
비교했을 때 flex는 전 시간에서 봤듯이 1차원으로 수평, 수직 방향으로만 레이아웃을 배치할
수 있지만 grid는 2차원(수평, 수직)으로 레이아웃을 배치할 수 있습니다.
(따라서 flex보다 더 복잡한 레이아웃 구현이 가능합니다.)
+
참고로 grid는 IE(인터넷 익스플로러)에서는 부분적으로만 지원하기 때문에 참고하시길 바랍니다.
grid 안에도 flex와 마찬가지로 수많은 세부 속성값들이 있는데, 이전의 flex와 마찬가지로
기본 개념과 세부 속성 몇 개만 예제 코드를 통해 알아보는 시간을 갖겠습니다.

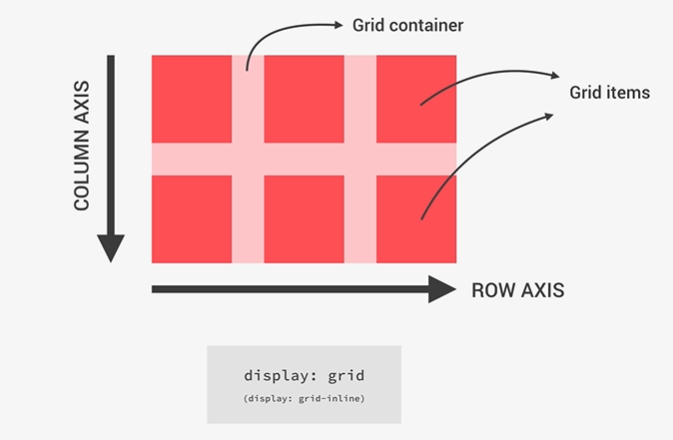
먼저 grid에 대한 이미지는 이와 같습니다.
flex는 한 방향으로만 설정이 가능하지만 grid는 가로, 세로 방향 모두 설정이 가능하며, 전체를
감싸고 있는 공간을 grid container라 칭하고 그 안에 배치되는 실질적인 영역을 grid item이라고
칭합니다.
그럼 예제 코드를 작성해 가며 알아 보겠습니다.
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
grid의 기본적인 html 구조는 flex와 같이 전체를 감싸는 container와 item만 있으면 됩니다.
<style>
.container {
display: grid;
}
</style>
그리고 display를 grid로 설정하면 기본 grid 설정은 끝났습니다.
- display grid
.container {
display: grid;
/* display: inline-grid */
}
display: grid 말고도 inline-grid로도 설정할 수 있는데, inline-grid로 설정 시 전 글의 inline-flex와
같이 전체를 감싸는 container가 block 요소에서 inline-block 요소로 바뀌기 때문에 페이지의
다른 요소들과 좀 더 유기적인 배치를 할 수 있습니다.
- grid 형태 정의
grid-template-rows, grid-template-columns 이렇게 2개가 있는데, 각각 행과 열의 요소 배치에
대한 속성값입니다.
.container {
grid-template-columns: 200px 200px 500px;
/* grid-template-columns: 1fr 1fr 1fr */
/* grid-template-columns: repeat(3, 1fr) */
/* grid-template-columns: 200px 1fr */
/* grid-template-columns: 100px 200px auto */
grid-template-rows: 200px 200px 500px;
/* grid-template-rows: 1fr 1fr 1fr */
/* grid-template-rows: repeat(3, 1fr) */
/* grid-template-rows: 200px 1fr */
/* grid-template-rows: 100px 200px auto */
}
위에서부터 설명을 드리겠습니다.
1. 200px 200px 500px
> 세 item의 가로(혹은 세로) 크기를 저 px 크기만큼 분배하겠다는 얘기입니다.
2. 1fr 1fr 1fr
> 여기서 1fr이면 전체 비율에서 1만큼 해당 item에게 공간을 분배하겠다는 것입니다.
여기서는 셋 다 1fr이니 1:1:1의 비율로 분배가 될 것입니다.
<style>
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
}
.container .item {
border: 1px solid black;
background-color: yellow;
}
</style>
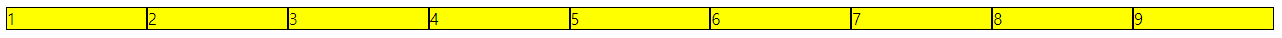
이 예제 코드를 실행해 볼까요?
(html 코드는 위의 기본 html 코드를 사용했습니다.)

그럼 9개의 item이 다 균등하게 분배된 것이 보이죠?
근데 이처럼 똑같은 공간을 분배해 주는데 item의 갯수가 너무 많아 1fr을 9번이나 써야 했습니다.
그럴 때 쓰이는 것이,
3. repeat(3, 1fr)
위 예시 코드의 repeat 부분입니다.
이 예제 코드에 적용시켜 볼까요?
<style>
.container {
display: grid;
grid-template-columns: repeat(9, 1fr);
}
.container .item {
border: 1px solid black;
background-color: yellow;
}
</style>

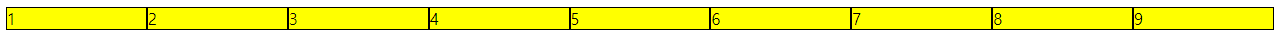
실행했을 때 똑같은 화면이 나오는 것을 볼 수 있습니다.
4. 200px 1fr
어렵게 생각할 필요 없이 이 예시는 item이 2개가 있는 경우로 첫 번째 item에 200px의 공간을,
두 번째 item에 1fr의 공간을 주겠다는 것입니다.
근데 여기서는 1fr 말고 다른 fr이 없으니, 첫 번째 item의 공간인 200px을 제외한 나머지 전체의
공간(1)을 두 번째 item에게 주게 됩니다.
5. 100px 200px auto
auto의 의미는 크기가 지정된 item들에게 공간을 주고 남은 공간을 알아서 남은 item에 주게 됩니다.
<style>
.container {
display: grid;
grid-template-columns: 100px 150px auto 70px 80px auto auto 60px 50px;
}
.container .item {
border: 1px solid black;
background-color: yellow;
}
</style>
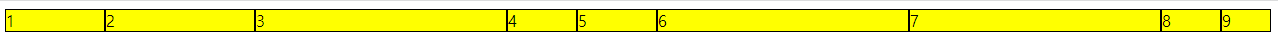
이렇게 줬을 때 3,6,7을 제외한 나머지 item들에게 지정된 크기만큼 공간을 주고 남은 3,6,7에게
자동으로 공간이 분배되겠죠?

보면 3,6,7에게 똑같이 남은 공간이 분배된 것을 볼 수 있습니다.
- minmax 함수
간단하게 말하면 최솟값과 최댓값을 정할 수 있는 함수입니다.
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, minmax(100px, auto));
}
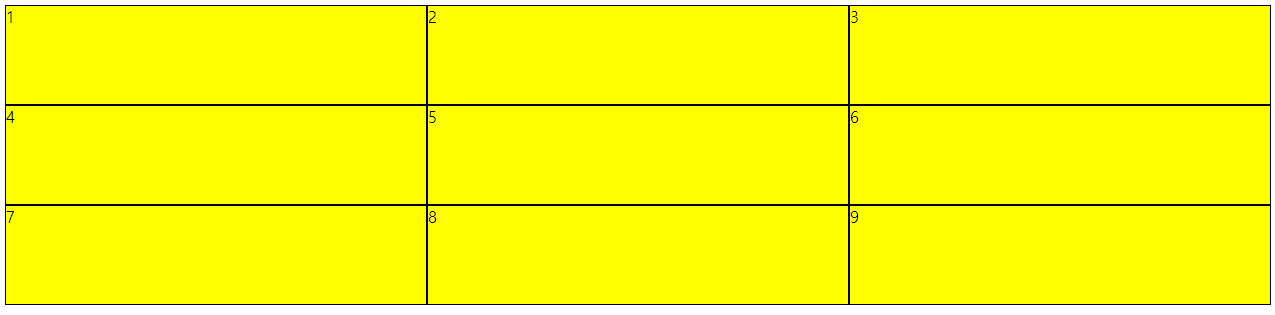
예시 코드를 보고, 한 번 결과를 예상해 보겠습니다.
일단 가로는 1fr씩이니 3등분으로 똑같이 분배될 것이고, 세로는 minmax(100px, auto)의 의미를
알아야 하는데 내용이 적든 많든 최소 100px만큼의 세로 공간을 확보하고, 100px 이상의 내용이
item에 담겨 있으면 자동으로(auto) 크기를 늘려 준다는 의미입니다.
한 번 실행을 시켜 볼까요?

이렇게 내용이 별로 없어도 기본 100px만큼의 세로 크기는 보장을 해 줍니다.
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">"Hyper Text Mark-up Language" 의 약자. 웹 페이지의 모습을 기술하기 위한 규약. 프로그래밍 언어가 아니라 마크업 언어[1]다. 헷갈리지 않도록 하자.[2] 웹사이트에서 흔히 볼 수 있는 htm이나 html 확장자가 바로 이 언어로 작성된 문서다.
최초 제안자는 CERN의 물리학자 티머시 J. 버너스리이다. URL, HTTP, WWW의 전신인 Enquire 등도 그가 세트로 개발하고 제안했다. TCP/IP 통신규약을 만든 빈턴 G. 서프(Vinton Gray Cerf)와 함께 인터넷의 아버지로 불린다.
나무위키에서는 다음과 같이 내용을 집어넣어 HTML을 적용시킬 수 있지만 도움말에 의하면 지원 종료 가능성이 있는 비권장 문법이므로 나무위키에서는 HTML 태그를 사용하지 않는 것을 추천한다.</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
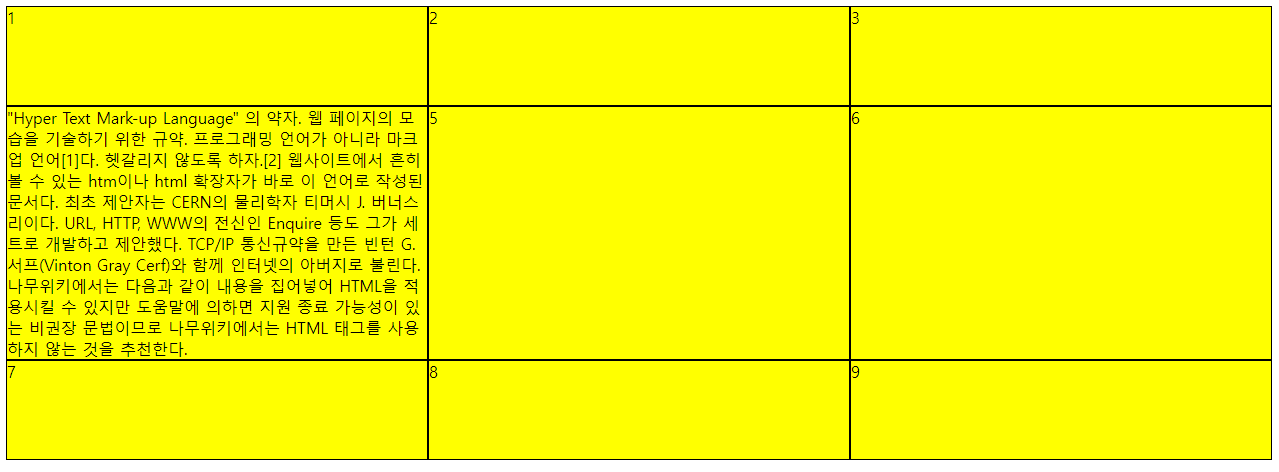
그럼 html 코드에서 4번 자리에 100px을 넘어갈 것 같은 긴 문장 텍스트를 넣어 봤습니다.

그럼 이렇게 크기가 자동으로 늘어나게 됩니다.
이 외에도 각 셀의 영역 지정이라던지 그리드 형태 자동 정의 등 세부 속성들이 굉장히 많은데 세부
속성에 대한 설명은 여기까지 하겠습니다.
무엇보다도 grid의 기본 개념과 어디서 활용해야 할지를 아는 것이 가장 중요하다고 생각되고,
그것을 알고 있다면 세부 속성들은 언제든 필요할 때 검색할 수 있다고 생각합니다.
그럼 grid에 대해 조금은 이해되었길 바라며, 이번 글은 이만 끝내겠습니다.
'웹 개발 > 주요 태그, 속성들' 카테고리의 다른 글
| html의 기본 틀 (0) | 2021.12.17 |
|---|---|
| css 미디어쿼리(ft.반응형 웹) (0) | 2021.12.17 |
| display flex 속성 (0) | 2021.12.17 |
| html 리스트 태그 (0) | 2021.12.16 |
| css background 속성 (0) | 2021.12.16 |




댓글