전 시간까지 베너&비주얼 영역을 작업해 봤었는데, 이번에는 메인 홈페이지의 비주얼 아래 영역인

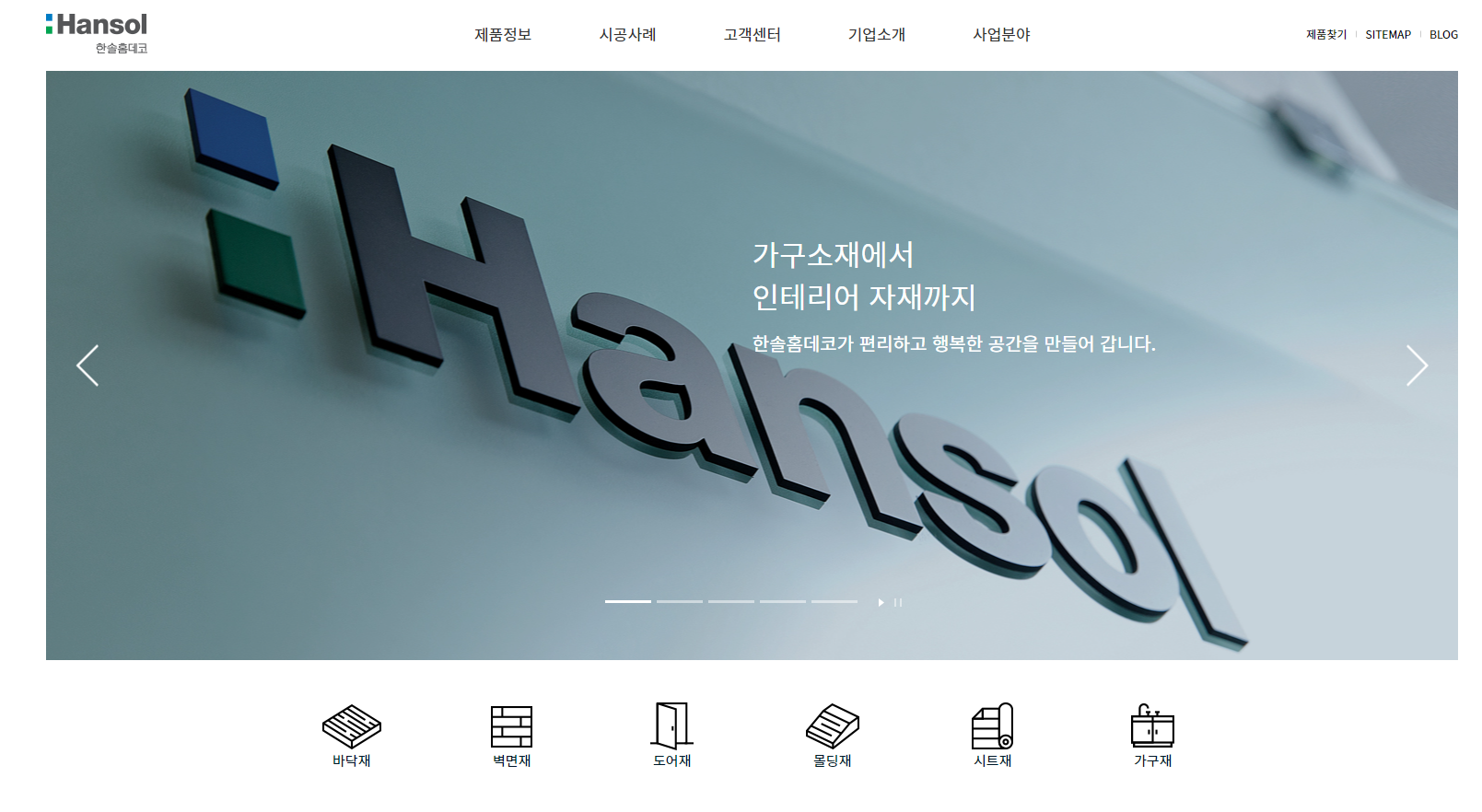
컨텐츠 영역을 만들어 보려 합니다.(아래 이미지 부분입니다.)
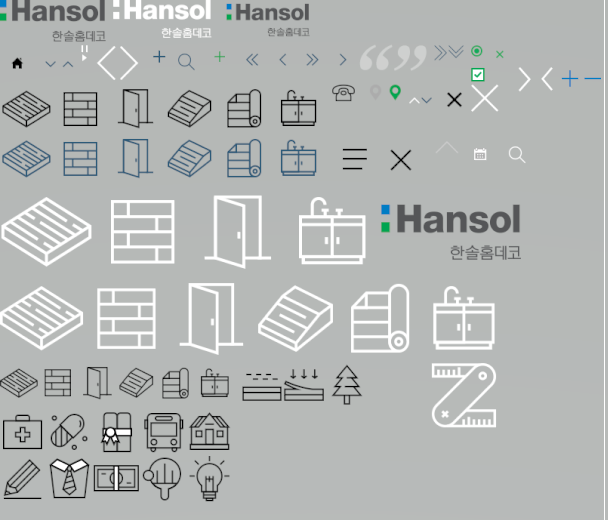
먼저 저 이미지들을 가져와야 하는데,

여기 작은 이미지들을 모아놓은 파일을 보면 위쪽 중간쯤에 검은색, 파란색 이미지들이 있는 것을 볼 수 있습니다.
파란색 이미지는 홈페이지에서 해당 이미지에 마우스 커서를 올리면 글씨와 함께 파란색으로
변하게 하기 위해 있는데요, 지금부터 한번 보겠습니다.
먼저 저 부분에 해당하는 html 코드부터 작성하겠습니다.
<section class="product">
<h2 class="hide">제품정보</h2>
<ul>
<li><a href="#a">바닥재</a></li>
<li><a href="#a">벽면재</a></li>
<li><a href="#a">도어재</a></li>
<li><a href="#a">몰딩재</a></li>
<li><a href="#a">시트재</a></li>
<li><a href="#a">가구재</a></li>
</ul>
</section>
전 시간에는 section 태그로 전체를 묶고 class값으로 visual을 주었었습니다.
이번에는 제품정보에 해당하는 부분을 작업하니 class값을 대강 product로 주고, 명시적인 제목의 역할인
h2태그로 제품정보를 만든 뒤 이미지와 함께 배치될 텍스트들을 ul, li 태그로 묶어 주었습니다.
원본 홈페이지에 커서를 올렸을 때 이미지 색깔과 함께 글색깔도 바뀌는 걸 볼 수 있는데 css로
처리 해 주겠습니다.
.product a {font-size: 15px; color:#001829;}
.product a:hover {color:#2d5b79;font-weight: bold;}
.product a는 기본 글씨크기와 색깔 지정이고, 밑에 보면 :hover라는 코드가 있습니다.
:hover의 기능은 태그:hover를 하고 그에 대한 css를 지정 해 주면 해당 태그의 영역에 마우스 커서를
올리면 우리가 설정한 css의 효과를 나오게 할 수 있습니다.
참고로 :hover와 같은 것을 css의 '선택자'라고 하는데 이건 종류가 많으니 사용할 때만 설명 드리고,
궁금하면 css 선택자 이렇게 검색 해 보시길 바라겠습니다.
그래서 우리는 a태그의 영역에 올리면 컬러값이 #2d5b79값이 되고, 글씨가(bold) 두꺼워지는 효과를
줄 수 있게 되는 것입니다.
그리고 이제 이미지를 줘야 하는데, 여기서는 전에 나왔던 개념인 :after와 비슷한 :before이라는 선택자를
사용하겠습니다.
.product a:before {content:"";display: block;background: url(../image/sp_com.png) no-repeat;
width:64px; height:52px;}
background로 이미지를 가져오는 것은 많이 했으니 생략하겠습니다.
(참고로 width와 height값은 해당 이미지들의 가로, 세로 크기이고, 이 크기를 지정하기 위해 기본값이
display:inline인 a태그의 display값을 block으로 주는 모습입니다.)
우리는 베너 부분의 맨 오른쪽 영역을 작업할 때 이미 :after는 써 봤었습니다.
header .spot li:after {content: ""; position: absolute; left: 0; top: 50%;
width: 1px; height: 7px; background: #ccc; transform: translateY(-50%);}
저 때는 해당 li 태그 뒤에 content:""로 어떤 이미지나 선이 그려질 수 있는 임의의 공간을 주었고, 그
공간에 세로의 선을 긋는 작업을 했었는데 이번에 필요한 것은 해당 텍스트들(바닥재, 벽면재 등...)의
위쪽 공간에 이미지들이 들어오는 것을 해야 되는 것입니다.
그러므로 :before 선택자를 주고, content:""를 주면 텍스트의 전(before), 그러니까 위쪽 영역에 해당
이미지가 들어갈 자리가 만들어지는 것이죠.
그리고 background-position으로 들어갈 이미지의 x, y축 값을 지정해 해당 이미지를 잘라오는 코드를
쓰면 되는데, 코드가 좀 길어서 하나의 코드로 개념만 설명하고 전체 코드는 보여주기만 하겠습니다.
.product li:nth-child(1) a:before {background-position: -3px -118px;}
.product li:nth-child(1) a:hover:before {background-position: -3px -184px;}
보면 바닥재~가구재까지 해서 총 6개의 영역이 있습니다.
그러면 그 6개의 이미지가 다 다르기 때문에, background-position으로 가져올 이미지의 위치도 달라서
하나씩 설정을 해 줘야 합니다.
(참고로 background-position의 x, y축 값은 sp_com 이미지에서 포토샵을 이용해 위치값을 px값으로
알아온 것입니다.)
그래서 쓰인 코드가 li:nth-child(n) 선택자입니다.
이 선택자는 동일한 어떤 태그가 여러 개일 때, 그 태그에 대해 css를 지정하고 싶은데 동일 적용 css와
각자 적용 css가 다를 경우와 같은 상황일 때 쓰이기 좋은 선택자로 각각 n번째에 해당하는 영역에 css를
줄 수 있습니다.
위 코드의 경우에는 child 괄호 안에 1이 들어갔으니 li 태그의 첫 번째 자식(child)인 바닥재에 대한 css가
되겠죠?
그리고 밑에는 우리가 마우스 커서를 올려놓았을 때(hover 선택자), 글씨뿐만 아니라 이미지도 파랗게
바뀌어야 하기 때문에 파란 이미지도 따로 가져오기 위해 background-position을 구분해서 넣어 준
것입니다.
그럼 이렇게 하나씩 적용을 시키려면 위치값과 child 괄호 안의 코드만 다르고 나머지는 동일하겠죠?
.product li:nth-child(1) a:before {background-position: -3px -118px;}
.product li:nth-child(2) a:before {background-position: -75px -118px;}
.product li:nth-child(3) a:before {background-position: -148px -118px;}
.product li:nth-child(4) a:before {background-position: -219px -118px;}
.product li:nth-child(5) a:before {background-position: -292px -118px;}
.product li:nth-child(6) a:before {background-position: -364px -118px;}
.product li:nth-child(1) a:hover:before {background-position: -3px -184px;}
.product li:nth-child(2) a:hover:before {background-position: -75px -184px;}
.product li:nth-child(3) a:hover:before {background-position: -148px -184px;}
.product li:nth-child(4) a:hover:before {background-position: -219px -184px;}
.product li:nth-child(5) a:hover:before {background-position: -292px -184px;}
.product li:nth-child(6) a:hover:before {background-position: -364px -184px;}
전체 코드입니다.
(개념만 알면 별반 다를 게 없는 코드입니다.)

그럼 이렇게 이미지를 가져오는 것까지는 성공했습니다.

이렇게 마우스 커서를 올렸을 때 이미지와 함께 글씨색까지 바뀌는 기능이 정상적으로 작동하는 것을
볼 수 있습니다.
근데 이렇게 했을 때 하나의 문제점이 생기는데, 바로 이미지와 텍스트 크기에 커서를 대야만 저렇게 표시가
바뀐다는 점입니다.
전에도 말씀드렸듯이 접근성을 위해 주변 영역을 좀 크게 잡아 주변에 커서를 올려도 바뀌거나 해야 되는데
그 점이 구현이 되지 않았기에 코드를 추가하겠습니다.
.product a {display:block;font-size: 15px; color:#001829;}
a의 before 선택자에는 display:block을 해 줬었는데 정작 a 태그에는 display에 대한 설정값이
없었습니다.
그러면 a의 이미지 영역에만 block이 적용된 것이니 a 태그에도 block 요소를 추가해 주면 a 태그의
영역 모두에 커서를 올렸을 때에도 원하는 반응이 나옵니다.
자, 그럼 이제 해야 될 것은 저 버튼들의 위치값을 조정해 주고, 이미지와 텍스트의 간격을 벌리는 등의
작업을 해야겠죠?
먼저 버튼들을 왼쪽부터 일렬로 정렬하겠습니다.
.product li {float: left;}
float 태그는 ul, div, li와 같은 묶음 태그들에만 쓸 수 있는 속성값으로, float 속성값을 left로 주면 원하는
그림이 나올 것입니다.

그리고 밑의 텍스트들도 가운데 정렬을 시켜 주겠습니다.
.product li {float: left;text-align: center;}
그리고 이미지들 사이의 간격을 padding값을 통해 떨어뜨려 줍니다.
.product li {float: left;text-align: center; padding: 0 55px;}

그럼 이렇게 사이의 간격들이 떨어지게 됩니다.(지금은 padding으로 양쪽에 55px씩 준 것입니다.)
이제 가운데 정렬을 해 보겠습니다.
일단 가로의 총 길이(ul의 길이)를 알아야 하는데, 크기를 재 보면 한 버튼당 padding값까지 포함해서
174px이 되는 것을 볼 수 있습니다.(크롬 개발자 도구를 이용해 px 크기를 구했습니다.)
그럼 버튼이 총 6개이니 가로의 총 길이는 1044px이 되는 것을 알 수 있습니다.
이 가로의 길이가 왜 필요하냐 하면,
.product ul {width:1044px; margin:0 auto;}
ul, li와 같은 block 요소들의 가로 정렬의 방법 중 하나가 margin값 중 하나에 auto값을 주는 방법이
있는데 이 방법의 조건은 해당 태그가 block 요소여야 하고, 가로의 길이를 지정해 줘야 한다는 조건이
있습니다.
그래서 가로의 총 길이를 구해 저렇게 코드를 넣어 주게 되면,

이렇게 가로 정렬이 됩니다.
또 위 아래의 간격도 설정해 줘야 하는데요.

원본 홈페이지를 보면 저렇게 위, 아래에 살짝 간격이 떨어져 있는 것을 볼 수 있습니다.
이것을 ul태그에 padding값으로 넣어 줄게요.
.product ul {width:1044px; margin:0 auto;padding:46px 0 41px;}

이렇게 간격도 떨어졌습니다.
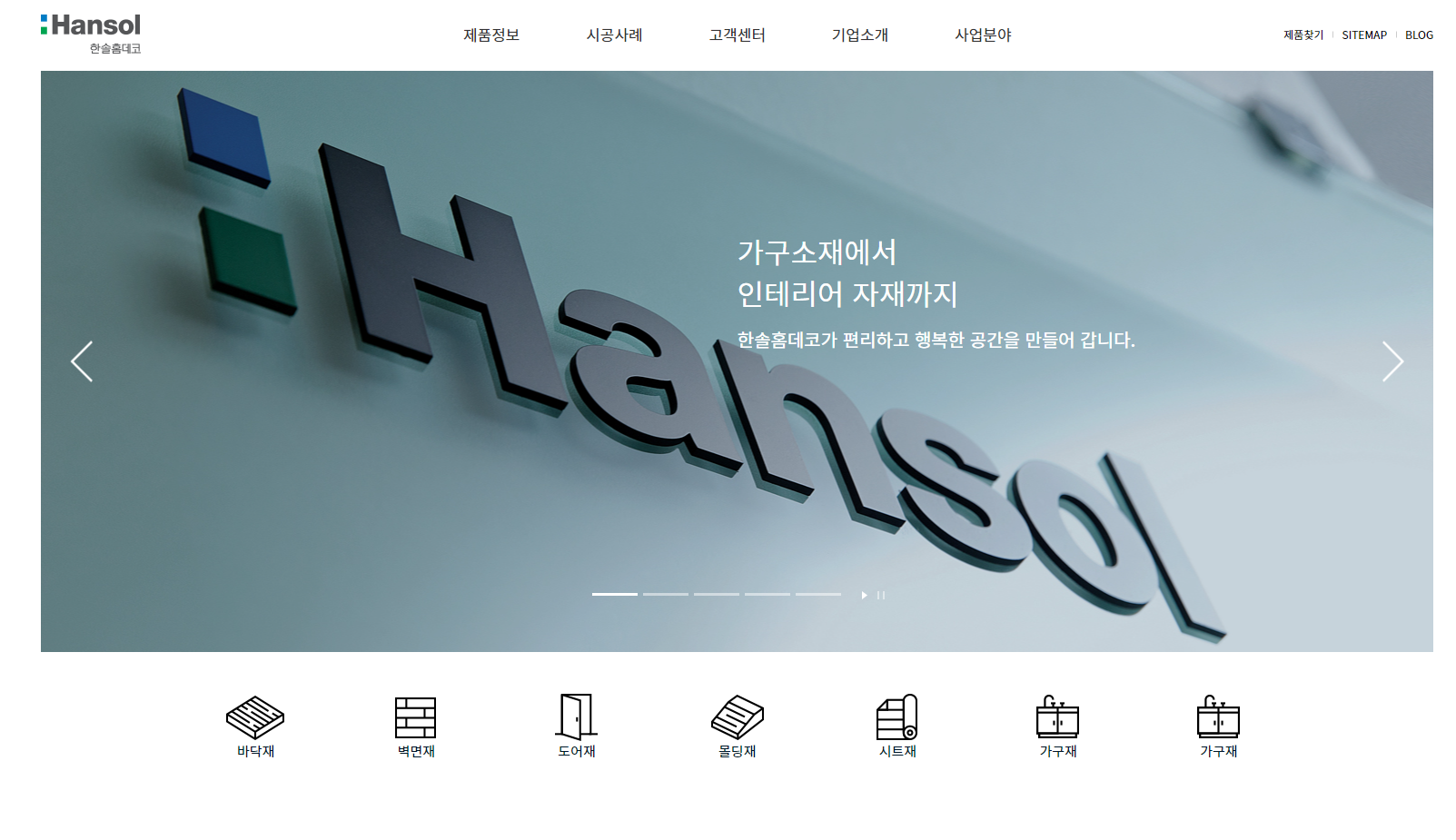
그런데 사실 이렇게 가운데 정렬을 처리하면 문제가 생기는 경우가 있습니다.

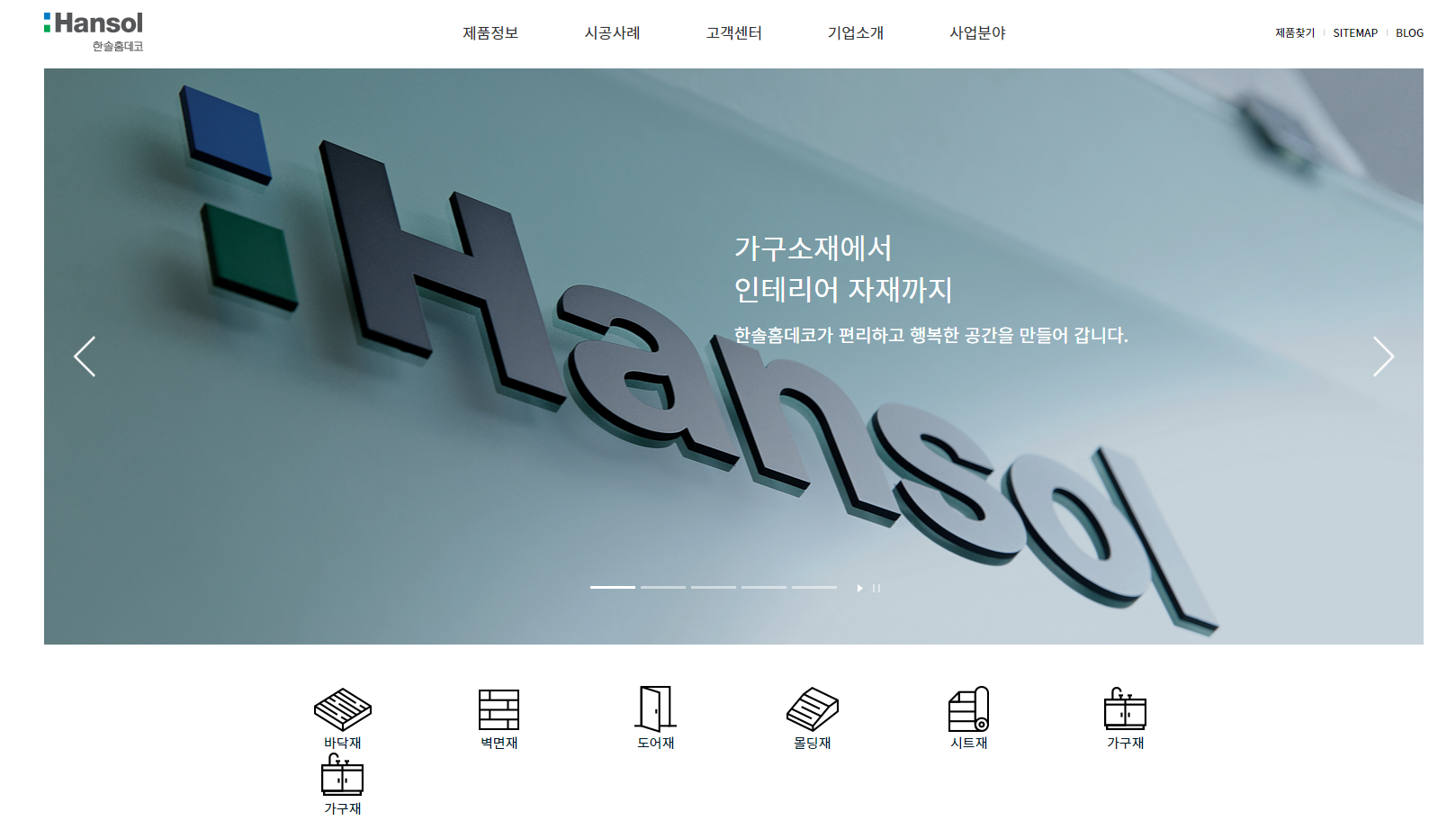
버튼이 추가되거나 없어지거나 하는 유동적인 상황에서는 우리가 원하는 대로 표현되지 않습니다.
그 이유는 바로 우리가 가로 정렬을 할 때 block 요소를 주고 가로의 길이를 1044px로 고정해 놓았기
때문인데요.
그럼 저 가로 정렬 방법 말고 다른 방법을 써 보도록 하겠습니다.
(예시로 추가한 가구재 버튼은 지우고 진행합니다.)
.product ul {padding:46px 0 41px; text-align: center;}
가로 길이 지정과 마진값을 없애고, text-align값을 center로 주었습니다.
그럼 생각대로라면 가운데 정렬이 먹힐 것 같지만,

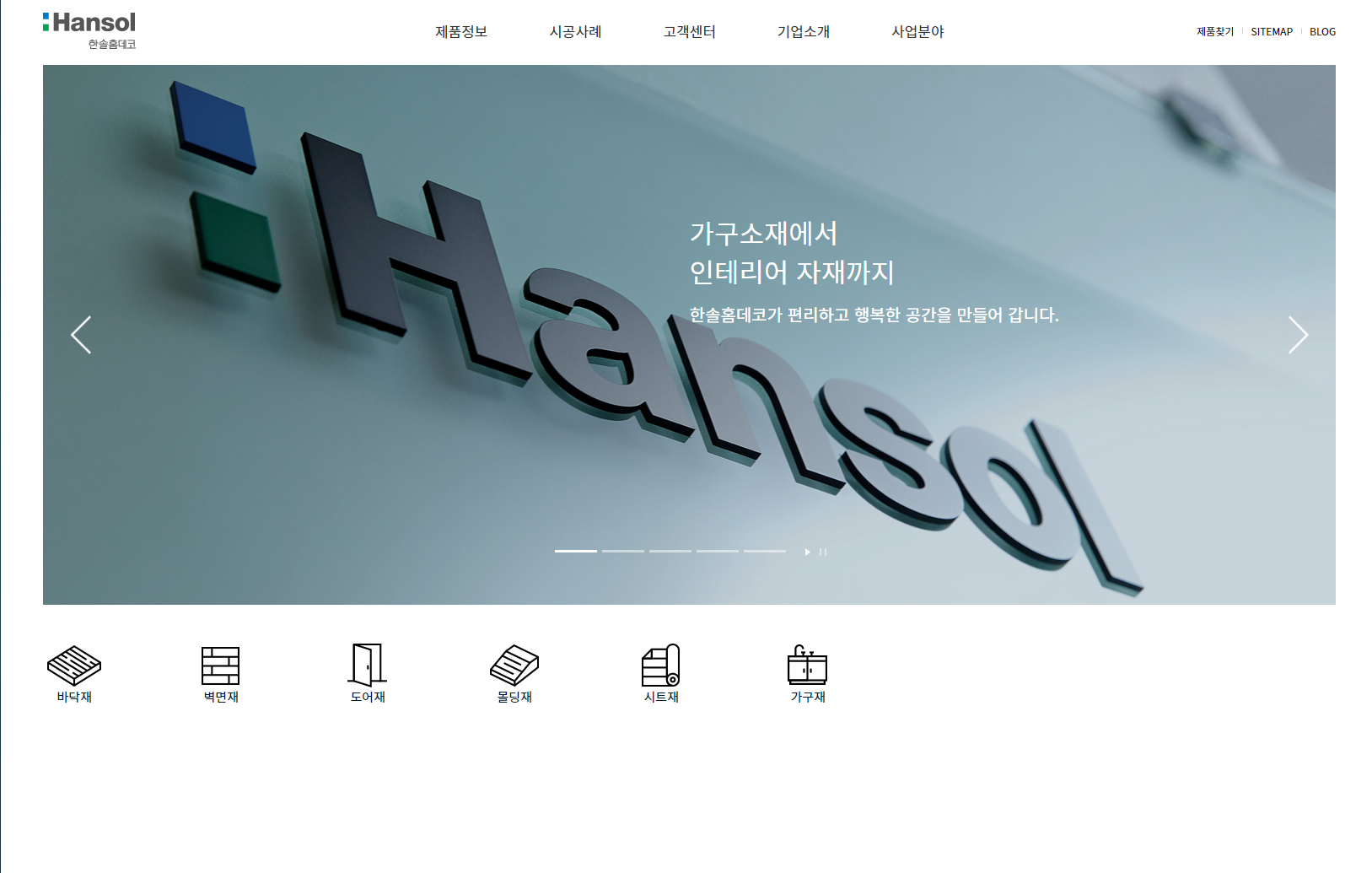
먹히지 않습니다.
그 이유는 우리가 처음에 li 태그에 float:left를 주었기 때문인데요.
그래서 center값을 줘도 왼쪽으로 붙어버리고 정렬이 안 먹힌 것입니다.
그럼 지금 필요한 게 버튼의 영역만 커서를 놓아야 하니 한 줄을 차지하는 block 요소는 안 되고, 그렇다니
inline을 쓰면 가로, 세로 크기를 지정하지 못하기 때문에 inline-block 요소를 li 태그에 주겠습니다.
.product li {display:inline-block;text-align: center; padding: 0 55px;}

그럼 우리가 원하는 대로 버튼이 추가&삭제되는 유동성 있는 상황에도 가운데 정렬이 잘 들어가는 모습을
볼 수 있습니다.
하지만 이렇게까지 해도 아직 문제점이 남아 있는데, 일단 문제점이 보여지기 쉽게 li 태그에 border 속성을
추가하겠습니다.
.product li {display:inline-block;text-align: center; padding: 0 55px;
border: 1px solid red;}

잘 보면 각 버튼 사이에 조그만 틈들이 있죠?
저 틈은 우리가 코드에서 준 적이 없습니다.
그럼 저게 어떻게 생긴 것일까요?
바로 inline-block의 특성 때문입니다.
html 코드의 버튼에 해당되는 ul 태그 쪽을 보면 전부 줄을 띄어서 코드를 했습니다.
<li><a href="#a">바닥재</a></li>
<li><a href="#a">벽면재</a></li>
<li><a href="#a">도어재</a></li>
<li><a href="#a">몰딩재</a></li>
<li><a href="#a">시트재</a></li>
<li><a href="#a">가구재</a></li>
그럼 inline-block은 위와 같이 공간이 생겨 버립니다.
그렇다고 html 코드를 짤 때 한 줄에 다 짜면 안되기 때문에, css에서 해결을 하겠습니다.
여기서 생각할 수 있는 점은, html코드에서 스페이스바를 눌렀기 때문에 공백이 생기고, 그것도
inline-block은 텍스트로 보기 때문에 저렇게 공간을 주게 되는 것입니다.
그럼 li의 부모인 ul의 css에 font-size를 0을 주면 저 공백이 없어지지 않을까요?
한번 코드를 치고 실행을 시켜 보겠습니다.
.product ul {padding:46px 0 41px; text-align: center; font-size: 0;}

자, 그럼 이제는 사이의 공간이 없어지고 우리가 생각했던 css로 준 공간만 딱 생기게 되죠?
이제 구분선은 필요 없으니 아까 추가했던 border 요소는 지우겠습니다.
근데 여기서 ul 태그의 css에 font-size로 0을 줘 버리면, li 태그 안에도 텍스트들이 있는데 왜 그건 0이라는
크기에 적용받지 않고 그대로 보이는 거지? 라는 의문이 생길 수 있습니다.
처음 코드로 돌아가보면,
.product a {display:block;font-size: 15px; color:#001829;}
이미 .product의 a태그들에게 font-size:15px을 지정 해 주었었고, 그로 인해 ul에 font-size:0을 준다
해도 저 사이사이의 공백에만 영향이 가서 공백을 없애고 바닥재, 벽면재 등의 텍스트는 여전히 15px의
영향을 받는 것입니다.
마지막으로 이미지와 텍스트 사이의 공간을 띄어주는 것까지 하고 컨텐츠 영역을 마무리 짓겠습니다.
.product a:before {content:"";display: block;background: url(../image/sp_com.png) no-repeat;
width:64px; height:52px; margin:0 0 26px;}
a:before로 이미지를 가져왔기 때문에 모든 a:before의 공통 css 영역인 이 부분에 아래로 margin값을
26px만큼 주었습니다.

그럼 최종적으로 이렇게 보이도록 처리를 완료했습니다.
https://www.inflearn.com/course/%ED%8D%BC%EB%B8%94%EB%A6%AC%EC%85%94-%EC%9B%B9%EC%82%AC%EC%9D%B4%ED%8A%B8%EB%A7%8C%EB%93%A4%EA%B8%B0-%EB%A6%AC%EB%B2%A0%ED%95%98%EC%96%80/dashboard
-> 이 내용은 해당 강의의 내용을 참고하였음을 밝힙니다.
(강의하시는 분께 양해를 구했습니다.)
'웹 개발 > 임의 홈페이지 따라 만들기' 카테고리의 다른 글
| 페이지 매거진 영역 제작(2) (0) | 2021.12.13 |
|---|---|
| 페이지 매거진 영역 제작(1) (0) | 2021.12.13 |
| 페이지 비주얼 영역 제작(2) (0) | 2021.12.09 |
| 페이지 비주얼 영역 제작(1) (0) | 2021.12.07 |
| 페이지 header 제작(2) (0) | 2021.12.07 |




댓글