이번 글에서는 html 요소의 영역 안에 있는 내용(텍스트)이 넘칠 때 어떻게 처리할지 지정하는 속성인
text-overflow에 대해서 알아보도록 하겠습니다.
1. 조건과 속성값
text-overflow 속성을 사용할 때에는 조건이 있습니다.
1. overflow 속성값이 hidden, scroll, auto일 때.
2. white-space: nowrap과 같이 텍스트가 다음 줄로 이동하지 않을 때
이 두 조건이 충족되었을 때 text-overflow가 적용됩니다.
- 속성값
| 속성값 | 설명 |
| clip | 기본값으로, 텍스트를 자릅니다. |
| ellipsis | 잘린 텍스트를 생략 부호(...)로 표시합니다. |
| string | 잘린 텍스트를 지정한 문자열로 표시합니다. |
다만, 여기서 string 속성값은 현재 지원하는 브라우저가 없으므로 위의 두 속성값만 예제 코드로 테스트해
보겠습니다.
이 속성값들과 위의 조건을 잘 기억하시고, 예제 코드를 통해 실제로 어떻게 사용되는지 보겠습니다.
2. 예제 코드
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>exhtml</title>
<style type="text/css">
div {
border: 1px solid black;
width: 500px;
font-size: 15px;
}
.clip {
overflow: hidden;
white-space: nowrap;
text-overflow: clip;
}
.ellipsis {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.clip.scroll {
overflow: scroll;
text-overflow: clip;
}
.ellipsis.scroll {
overflow: scroll;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<h1>text-overflow: clip hidden</h1>
<div class="clip">
HTML is the standard markup language for Web pages.
With HTML you can create your own Website.
HTML is easy to learn - You will enjoy it!
In this HTML tutorial, you will find more than 200 examples.
With our online "Try it Yourself" editor, you can edit and test each example yourself!
</div>
<h1>text-overflow: ellipsis hidden</h1>
<div class="ellipsis">
HTML is the standard markup language for Web pages.
With HTML you can create your own Website.
HTML is easy to learn - You will enjoy it!
In this HTML tutorial, you will find more than 200 examples.
With our online "Try it Yourself" editor, you can edit and test each example yourself!
</div>
<h1>text-overflow: clip scroll</h1>
<div class="clip scroll">
HTML is the standard markup language for Web pages.
With HTML you can create your own Website.
HTML is easy to learn - You will enjoy it!
In this HTML tutorial, you will find more than 200 examples.
With our online "Try it Yourself" editor, you can edit and test each example yourself!
</div>
<h1>text-overflow: ellipsis scroll</h1>
<div class="ellipsis scroll">
HTML is the standard markup language for Web pages.
With HTML you can create your own Website.
HTML is easy to learn - You will enjoy it!
In this HTML tutorial, you will find more than 200 examples.
With our online "Try it Yourself" editor, you can edit and test each example yourself!
</div>
</body>
</html>
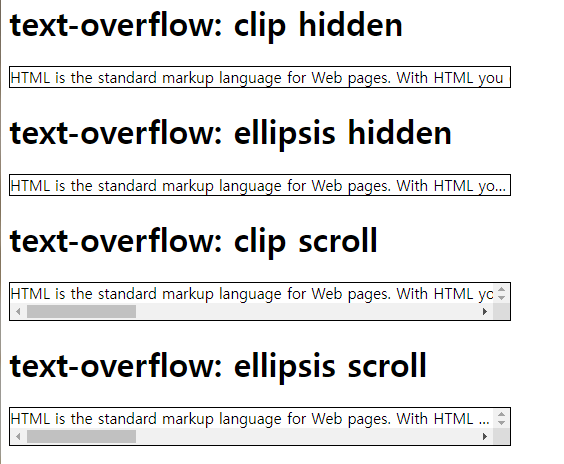
결과창을 실행하기 전에 예상 먼저 해 볼까요?
첫 번째 div는 hidden 속성과 clip 속성이 적용되었으니 div 영역을 넘어가는 텍스트는 그냥 잘려서
보이지 않게 될 것입니다.
두 번째 div는 보면 hidden 속성과 ellipsis 속성이 적용되었습니다.
그럼 hidden으로 인해 영역을 넘어가는 텍스트는 보이지 않게 되고, ellipsis 속성으로 보이지 않는
텍스트들은 ...으로 축약되었겠죠?
세 번째 div는 scroll과 clip 속성이니 넘어가는 텍스트들은 잘리고, 아래 스크롤바가 생길 것입니다.
네 번째 div도 세 번째와 대체로 비슷하지만, 잘린 텍스트 부분이 ...으로 축약된다는 부분만 다를 것입니다.

보면 예상대로 결과값이 나왔습니다.

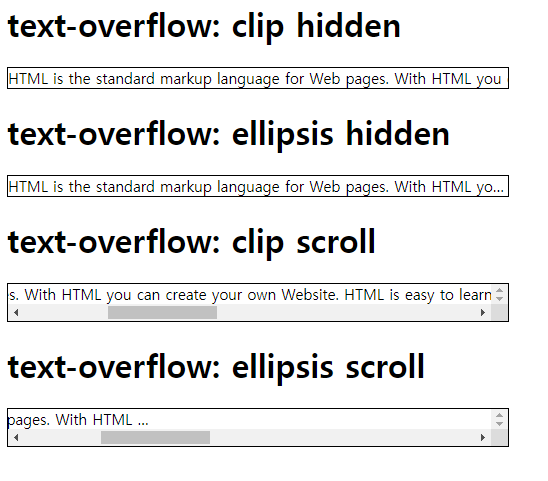
아래 clip과 ellipsis의 비교를 위해 스크롤을 넘기면 clip은 뒤의 내용이 보이고, ellipsis는 ...으로 이미
축약이 되었기 때문에 뒤의 내용이 보이지 않는 것을 볼 수 있습니다.
'웹 개발 > 주요 태그, 속성들' 카테고리의 다른 글
| css 문자 선택자, visibility 속성 (0) | 2021.12.27 |
|---|---|
| html form 태그 (0) | 2021.12.27 |
| css white-space 속성 (0) | 2021.12.26 |
| css border-radius 속성 (0) | 2021.12.26 |
| css text-indent 속성 (0) | 2021.12.26 |




댓글