오늘은 페이지에서 정보를 입력한 후, 그 정보를 웹서버에 보내는 역할을 하는 태그 form에 대해서
알아보도록 하겠습니다.
(웹서버 쪽을 알아보는 것이 아니기에 html 코드상에서만 어떻게 쓰이는지 알아 보겠습니다.)
- form 태그
form 태그는 웹서버에 입력된 정보를 전송하는 역할을 하는데요.
html상에서의 쓰임새를 알아본다 해도 대략적인 form 태그의 동작 방법에 대해서 알면 html 코드상에서의
역할을 더 이해하기가 쉬울 것입니다.
form 태그 동작방법.
1. form이 있는 웹 페이지를 방문합니다.
2. form 내용을 입력합니다.
3. form 안에 있는 모든 내용을 웹 서버로 전송합니다.
4. 웹 서버는 받은 form 데이터를 처리하기 위해 웹 프로그램에게 넘깁니다.
5. 웹 프로그램은 form 데이터를 처리합니다.
6. 처리 결과에 따른 새로운 웹 페이지를 웹 서버로 다시 전송합니다.
7. 웹 서버는 전송받은 새로운 웹 페이지를 브라우저에게 보내 줍니다.
8. 브라우저는 form 데이터가 적용된 새로운 웹 페이지를 보여줄 수 있게 되었습니다.
그래서 일반적으로 form 태그는 입력받는 공간 전체를 감싸고 있으며, 데이터를 보내는 웹 서버의 주소나
전송 방식 등을 속성값을 줘서 해결합니다.
| 속성 | 설명 |
| action | form을 전송할 웹 서버 쪽 스크립트 파일을 지정합니다. |
| name | form을 식별하기 위해 이름을 붙입니다. |
| accept-charset | form 전송에 사용할 문자 인코딩을 지정합니다.(utf-8 등....) |
| target | action에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 합니다. |
| method | form을 서버에 전송할 방식을 정합니다.(get, post) |
(get : 기본값으로 지정되며, 도메인 주소 뒤에 입력값이 붙어서 가는 방식으로 브라우저에서도 보여지기 때문에
보안이 취약하지만 간단한 전송과 같은 경우에는 상관 없습니다.)
(post : 이 방식은 보내는 값들이 암호화되기 때문에 보안성은 더 좋습니다.)
- input 태그
input 태그는 값을 입력하는 영역으로 많이 사용되는 태그입니다.
속성 type값으로 어떤 값을 주느냐에 따라 다양한 형태를 지정할 수 있습니다.
<type 속성값>
| 속성값 | 설명 |
| text | 글자를 입력받는 일반적인 칸으로, 입력한 텍스트가 보여집니다. |
| password | 글자를 입력받는 것은 text와 동일하지만, 입력한 텍스트가 기호로 가려집니다. |
| radio | 체크박스 모양으로, 세부 값들 중에서 하나만 선택할 수 있게 합니다. |
| checkbox | radio와 방식은 동일하지만, 여러 값을 선택할 수 있습니다. |
| file | 파일 선택창이 나오고, 누르면 파일을 선택할 수 있게 합니다. |
| submit |
단어 뜻 그대로 제출하는 버튼이 보여집니다. 이 버튼을 누르면 form 태그 안의
입력값들이 웹 서버로 보내지게 됩니다.
|
- textarea
이 태그는 텍스트를 여러 줄 입력하고 싶을 때, input type text 대신에 쓰입니다.
속성값으로 rows는 몇 줄 크기인지 정하고, cols로 가로 몇 글자 크기인지 정할 수 있습니다.
- select
선택 박스를 생성하고, 태그 안에 option 태그로 세부 값들이 어떤 것들이 있는지 표현합니다.
기본 세팅은 값을 하나만 선택할 수 있지만, 속성값으로 mutiple="multiple"을 주게 되면 값을
여러 개 선택할 수 있습니다.
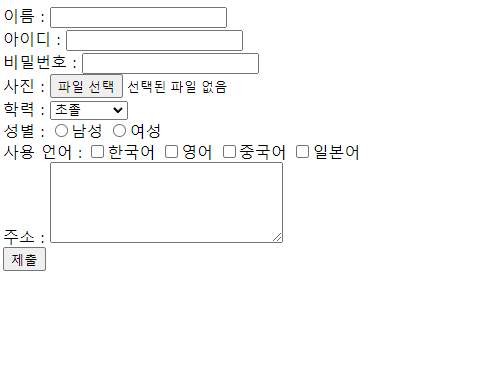
- form 태그들 예제 코드
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>exhtml</title>
</head>
<body>
<form action="#" method="get">
이름 : <input type="text" name="mname"> <br>
아이디 : <input type="text" name="id"> <br>
비밀번호 : <input type="password" name="pw"> <br>
사진 : <input type="file" name="face"> <br>
학력 : <select>
<option>초졸</option>
<option>중졸</option>
<option>고졸</option>
<option>전문대졸</option>
<option>대졸</option>
</select> <br>
성별 : <input type="radio" name="gender" value="m">남성
<input type="radio" name="gender" value="w">여성 <br>
사용 언어 : <input type="checkbox" name="lang" value="ko">한국어
<input type="checkbox" name="lang" value="eng">영어
<input type="checkbox" name="lang" value="china">중국어
<input type="checkbox" name="lang" value="ja">일본어 <br>
주소 : <textarea rows="5" cols="30"></textarea> <br>
<input type="submit"/>
</form>
</body>
</html>

실제 테스트해 보면서 위의 태그 특징들과 비교해 보시기 바랍니다.
'웹 개발 > 주요 태그, 속성들' 카테고리의 다른 글
| css 문자 선택자, visibility 속성 (0) | 2021.12.27 |
|---|---|
| css text-overflow 속성 (0) | 2021.12.27 |
| css white-space 속성 (0) | 2021.12.26 |
| css border-radius 속성 (0) | 2021.12.26 |
| css text-indent 속성 (0) | 2021.12.26 |




댓글